
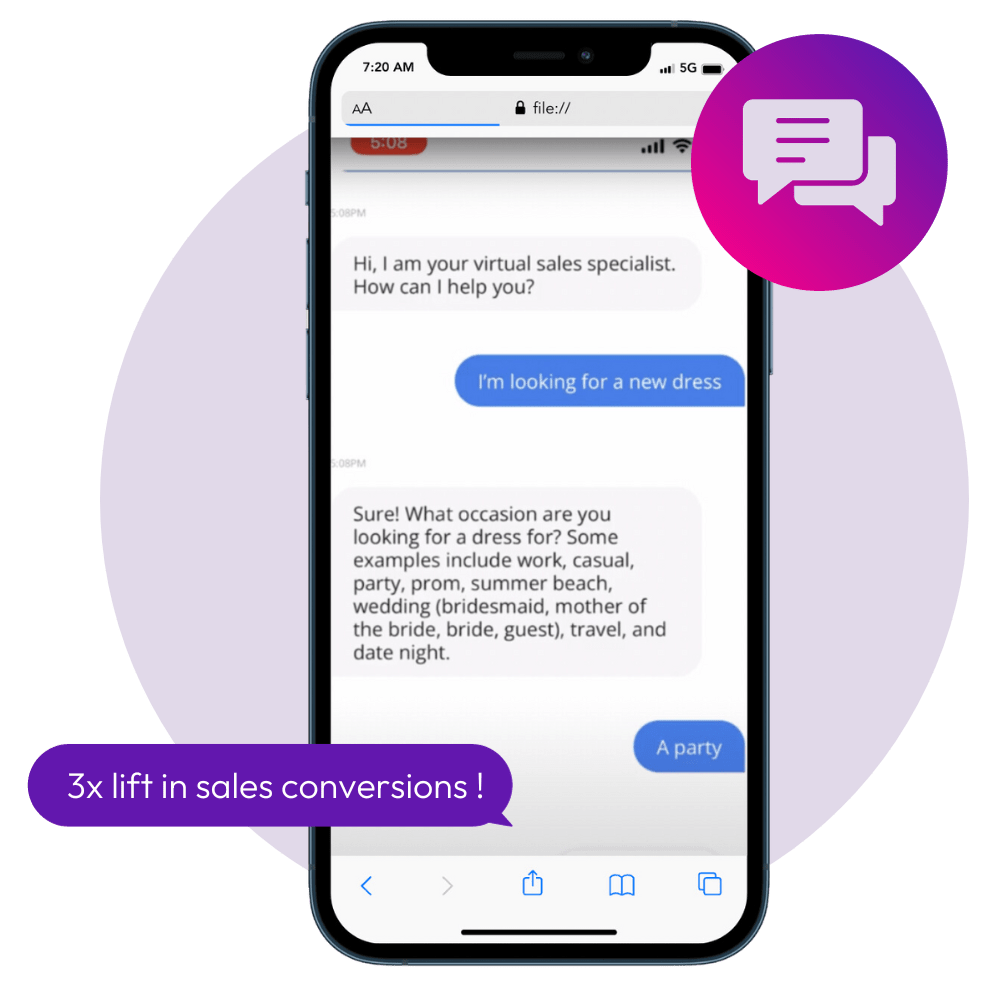
Conversational AI with ChatGPT™
Maestro AI™ offers natural and autonomous conversations that can understand the customer in virtually any use case by seamlessly blending Large Language Models and dynamically scripted questions, engineered by Salesfloor Shopping Intelligence.
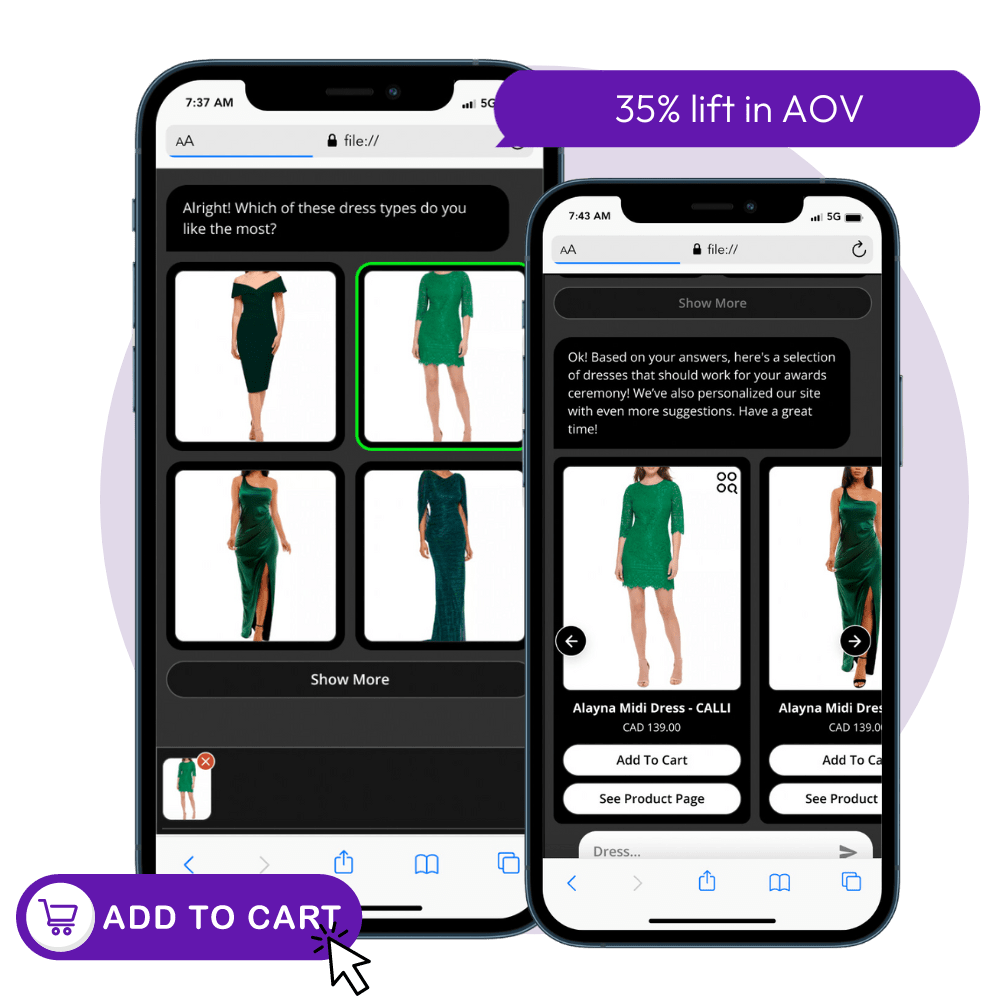
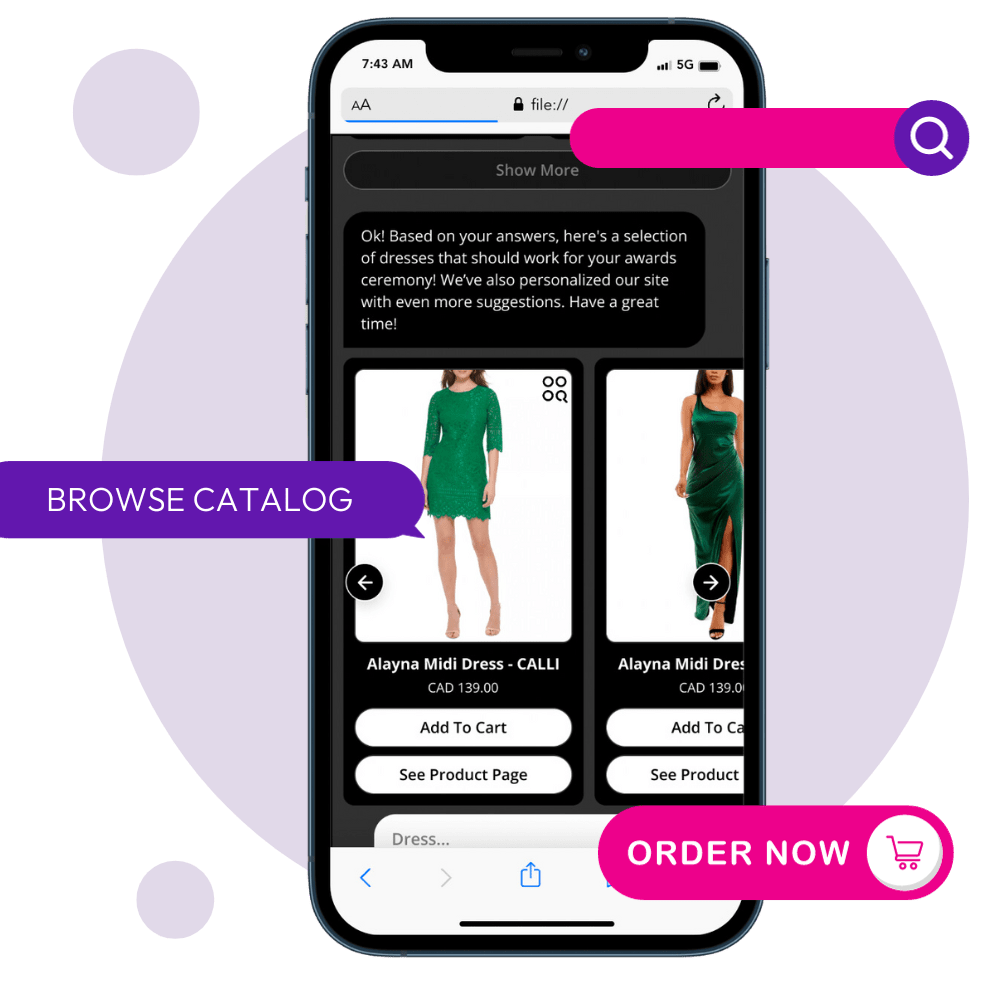
Visual Browsing & AI Product Tagging
Customers get a visual browsing experience to find the right look and feel. Salesfloor visual AI product tagging curates personalized assortments based on customer preferences.


Personalized Recommendation Engine
Shoppers get personalized 1-1 product recommendations based on recent conversations and buying data. Maestro AI ranks and scores customer interactions and preferences, to deliver accurate recommendations that drive sales.
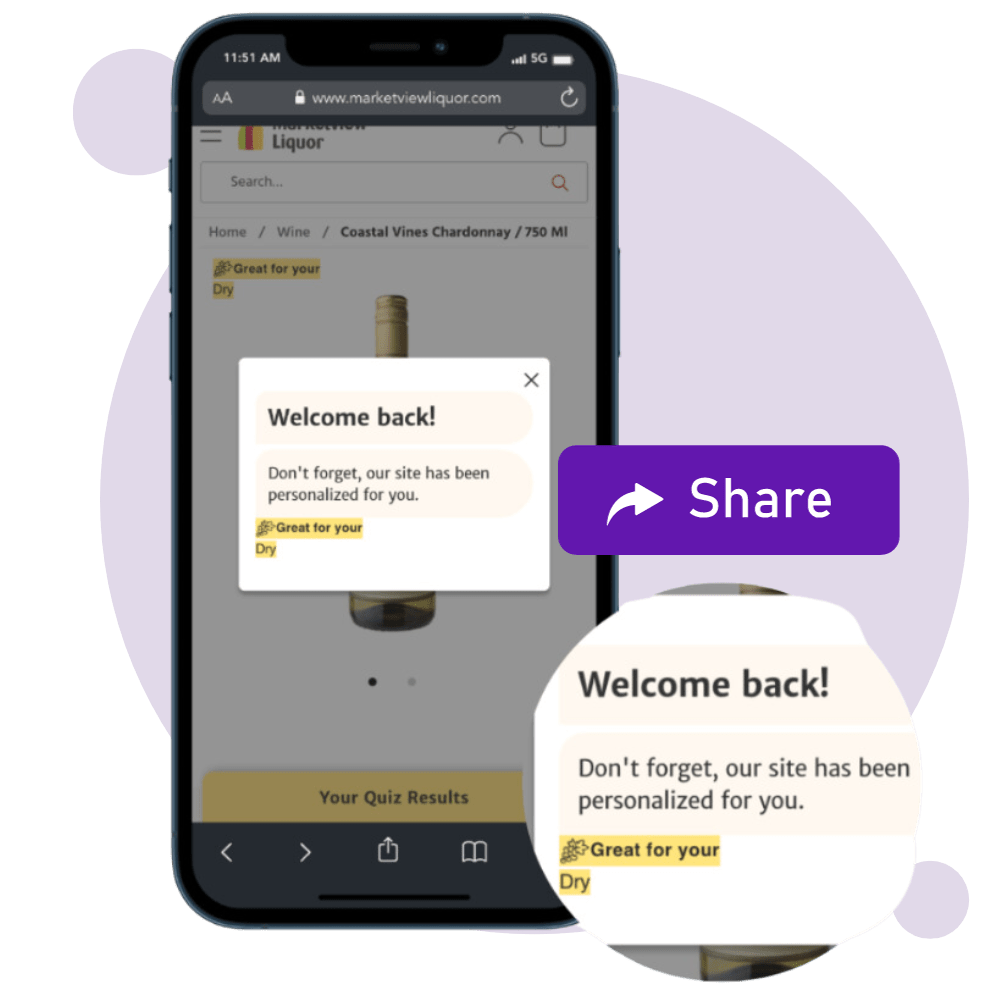
Site Personalization
Branded product badging helps customers identify which products are best matched to their preferences. Maestro AI™ learns from your customer’s conversations and buying data to identify key product attributes that personalizes their web shopping experience.